
Your site needs to work like was intended to when you first built it. Otherwise, your users will end up losing trust in your brand, resulting in the loss of revenue and leads. 67% of consumers cite bad experiences as reason for churn. 4% of customers complain directly to a company about a poor experience, and 91% of unhappy customers will simply leave without voicing their complaints.
The Systems Sciences Institute at IBM has reported that “the cost to fix an error found after product release was four to five times as much as one uncovered during design, and up to 100 times more than one identified in the maintenance phase.”
The World Quality Report has recommended that companies keep the QA budget to 25% of development costs. Their universal recommendation comes from an understanding of what’s “reasonable” to maintain quality, security, and improve the customer experience while not bogging down the potential for new development.
Whether your website is an affiliate website, local business, SaaS, or plain vanilla HTML site, when people see errors, they will happily click the back button and you’ll never see them again.
With this article we will learn about the concept of site quality assurance, its importance, how it differs from testing, how to make sure that your site is high quality, some best practices to follow, and a QA checklist that you may adopt in order to make your work easier.
What is website QA?
Website QA (Quality Assurance) can be defined as the process of testing a website in order to discover mistakes, errors or oversights that may not have been noted during web development or design before going live. It is also referred to as QA testing. Note that QA begins way earlier, even before development begins. It starts as soon as the requirements for the website are laid out and culminates in testing. Its overarching concern is the quality of the overall site, which goes far beyond just fixing bugs.
How does QA differ from other testing types?
Like we mentioned, QA is a process, not a one time task. Here is how it differs from other testing types:
QA vs user testing
It is important to differentiate between quality assurance testing and user testing. Both may be aiming for the same goals (great user experience - UX and proper website functionality), but there are several differences between them.
User testing is simply observing and analyzing how users actually use and interact with the website and their opinions on the experience that they get while using it. It also involves finding what is unclear and what may be confusing to the user. Ultimately, there is a comparison between the user experience and actual website usage and the developer’s, as well as the webmaster’s intended use and imagined user experience.
QA differs from user testing in that it is done before the website is published, and that it is done by a QA tester (not users). The tester simulates different user actions on the site in order to see whether they work as intended.
The two (QA and user testing) are however complementary, and the data or feedback collected from both processes is essential in ensuring the website works as intended and that UX standards have been achieved.
QA vs functional testing
Functional testing can be defined as a QA process based on the specified design requirements of the particular component that is being tested. It involves entering, or feeding, input in and then analyzing the output.
QA, on the other hand, is not limited to a particular component or specified design requirements. QA makes sure that the entire site is of good quality, from how it functions to how appealing it is to the user. It also incorporates testing before the site goes live.
QA vs requirements testing
Requirements testing involves using client requirements and expectations to evaluate a site’s layout, prototype, or alpha version. QA comes in to breakdown user specifications and requirements as laid out in design documents approved by the client, as well as other requirements otherwise expressed. The specifications are then simplified and integrated into different development phases, and ultimately used in requirements testing.
QA vs design testing
Design testing examines how the site looks and feels. QA comes in to check whether the look and feel is in line with the documented layout and design.
Other testing types:
Regression testing - evaluating whether making changes in your site affects other parts of the site. It checks whether any changes to the code, for example, breaks the site.
Integration testing - this is testing whether third party services or sources are working as expected when integrated with your site. These services may include APIs.
Performance testing - this tests whether the site can handle traffic spikes and surges. This test may also include how fast the site loads.
There are many more tests that you could do on your QA testing. Learn more about website test types here.
Why is it important?
Website QA is geared towards ensuring that the web site’s user interface (UI) functions as intended (there are no bugs). It also makes sure that great user experience is achieved. Here are the other benefits of QA testing:
- Showcases your brand as reputable. When everything on your site works like it should, customers associate your brand with excellence. They will, therefore, want to buy your products, pay for your services, and be associated with your brand.
- It could reveal problems that may have dire consequences, for example, a critical security vulnerability.
- Allows for the delivery of a reliable site. You are sure about how your site will perform, so there are minimal concerns about inconsistencies.
- It ultimately saves the business money and time that would have been lost in fixing bugs long after the site has been published. It is also cheaper to fix a bug before the site is published than after. There will be no users affected, you will have no need to for your customer support to explain to users why the site does not work as expected, and you will not need to ‘shut down the site’ for fixes, losing traffic and business.
How to carry out website QA testing
QA is no mean feat. Time and money need to be invested in order to make sure that a high-quality site is delivered to the users. Depending on the site’s complexity and project specifics, QA may need up to 50% of the budget allocation.
In order to effectively carry out website QA, you need to define a process that will be followed throughout the testing phase. This process is commonly referred to as the QA process flow. The process flow breaks down the amount of time needed per testing phase, depending on the budget available and priority.
Factors to consider when designing a QA process flow
There are several factors that you need to consider when designing a QA process flow. These include:
Audience
Before you even start thinking about the site, you need to think about who you are building it for. This will help you define the correct platforms that your audience uses the most. And this will come in handy to narrow down the testing environments, for example, the browsers to use and devices to test.
Application type

You need to factor in the type of application that you are testing, as the testing approaches differ depending on the type of site. Is your site static or dynamic? Will you be testing a mobile site?
Test specificity
The test needs to be well defined and described, and cover one scenario with the outcome being clearly defined. Define the assumptions and preconditions. Use as much ‘real data’ (one that is as close to user input as possible) as you can.
Risk level
Are you building a high or low-risk site? The level of risk here is determined by site functionality and industry. For example, if your site collects user information, then you need to test that the information entered is correct. Moreover, you need to test for the information’s privacy. If financial transactions are carried out through your site, then you need to thoroughly test for security.
On the other hand, for a static site, the emphasis should be on the UI (user interface) and functionality.
Estimated number of users
Working with an estimated number of users helps with performance testing. This checks the stress and load (or the traffic) the site can handle at once during a spike in traffic.
Tools to use
You need to think about the testing tools that you will use. You may need to use different tools for different testing types or phases. You may need different tools for cross-browser testing and others for performance testing. Determine how much automation you need to use. You may use tools that automate parts of your testing, for example, such as the CloudQA tool that automates regression testing.
The platform the site is accessed on
If the site is meant to be accessed on various platforms or browsers, you need to factor in cross-platform testing.
QA best practices
There are a number of things that you need to do in order to implement your QA process flow effectively. In this section we look at QA best practices:
- Define the users who will be using the end product.
- Follow your checklist for every testing phase or type.
- Test using a staging site (a site that simulates the real site).
- Schedule the amount of time each testing phase needs to take.
- Test as early as possible - test new features as soon as they are added.
- Use an agile QA approach (test at the end of different stages of development).
- Prioritize bug fixes, depending on how critical they are to your site’s functionality.
- Automate where possible, especially the high risk parts of the site. Do not ‘over-automate’, though. Prioritize testing the parts where automation would fit best.
- Strive to establish a collaborative approach between your QA team and the design/development team.
- Create a site mind map, a visual that will help you see your site’s structure in order to get an idea of the scope of work and identify the parts that you need to prioritize.
What tools can you use for your website QA?

QA can be a daunting process if done manually. As we already mentioned, you need to automate where necessary and where possible. It is easy to test your site on your browser and PC and think that it will look great and perform as expected on all browsers and devices, and that users will intuitively know what to do. You may need to use a set of tools to help you test different phases of your QA process. Here are the tools that you can use to make your QA testing easier:
TestRail
TestRail is completely web-based testing software with real-time insights to help you track your progress. You can use it in the cloud or download it. The tool easily integrates with test automation tools.
CrossBrowserTesting
This cloud-based tool is used to run tests on both mobile and desktop browsers. Over 2050 browsers are available for testing. It will come in handy for compatibility and regression testing. Comes with a free trial.
Web Developer Form Filler
If you use any forms on your site, even if they are as simple as a contact form, you need to test whether the form allows only the specified type of user input, whether it submits the correct information, or even whether the information shared (especially if it is personal user information) is shown on the browser URL. Check out the chrome extension form filler.
The Web Developer Form Filler tool lets you test out a form’s functionality. All you need to do is fill out the values that you want in your input fields, and the tool will then automatically fill it in for you. This way, you can test your forms faster.
Ranorex Webtestit
This tool is ideal for UI testing across browsers and Operating Systems (Mac, Android, Windows, and Linux). With Ranorex, you can do all the tests on your local PC or Desktop. It comes with a free trial and built-in test reporting.
Window Resizer
Window Resizer is a Chrome Extension that helps you visualize how your site looks at different window sizes. This tool allows you to test the most commonly used sizes for both desktop and mobile. You can also add custom screen sizes. The tool gives you insight on content that should be above the fold, and suggestions to make your screen look better on different screen sizes.
CloudQA
CloudQA tool is fit for use by all levels of testers, even those without technical development or design skills. You can use it for regression testing and it gives instant feedback. It’s able to run hundreds of tests at the same time across browsers. Their pricing model is that you only pay for what you use. You can even use the tool as a browser extension to help you record your tests.
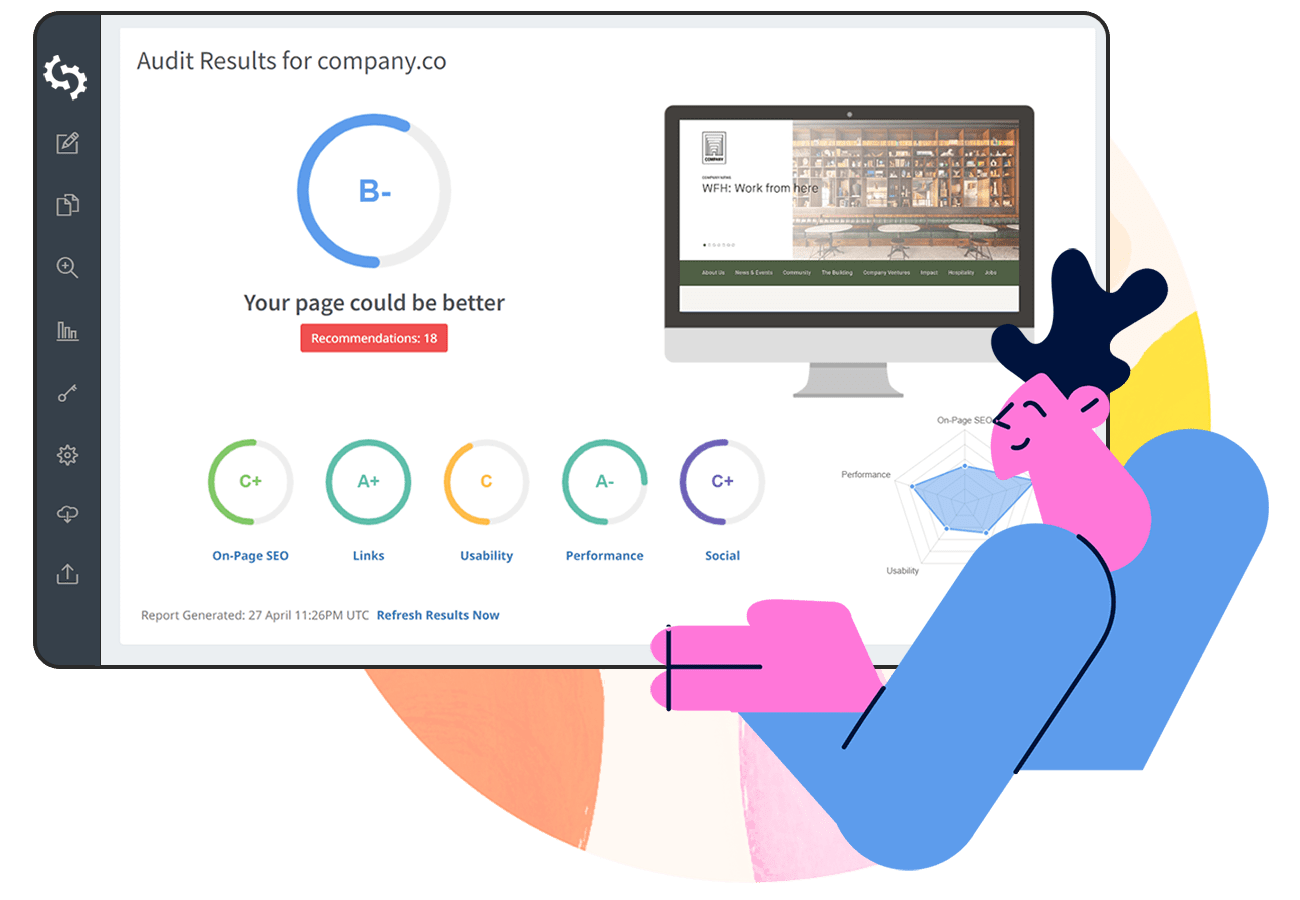
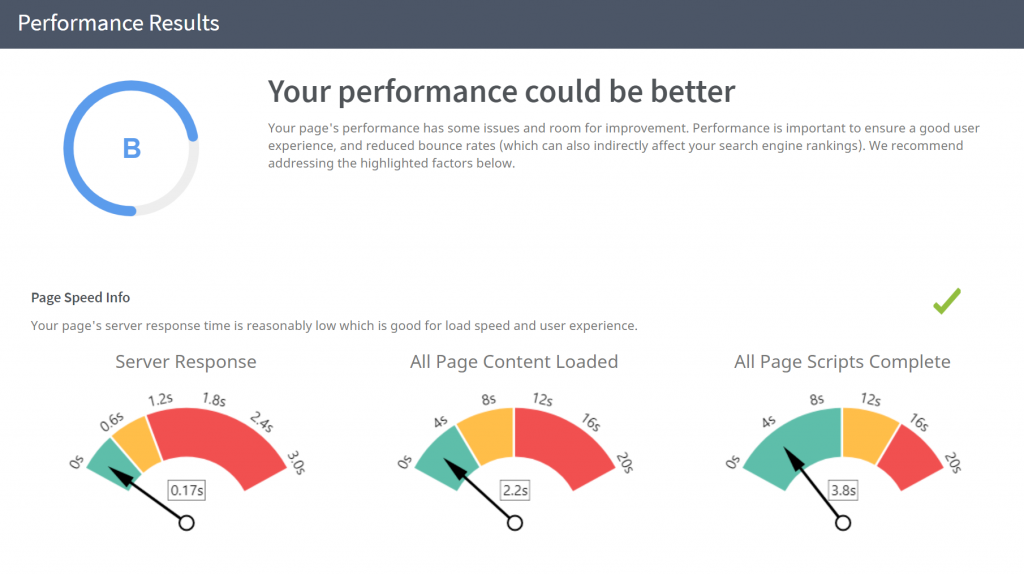
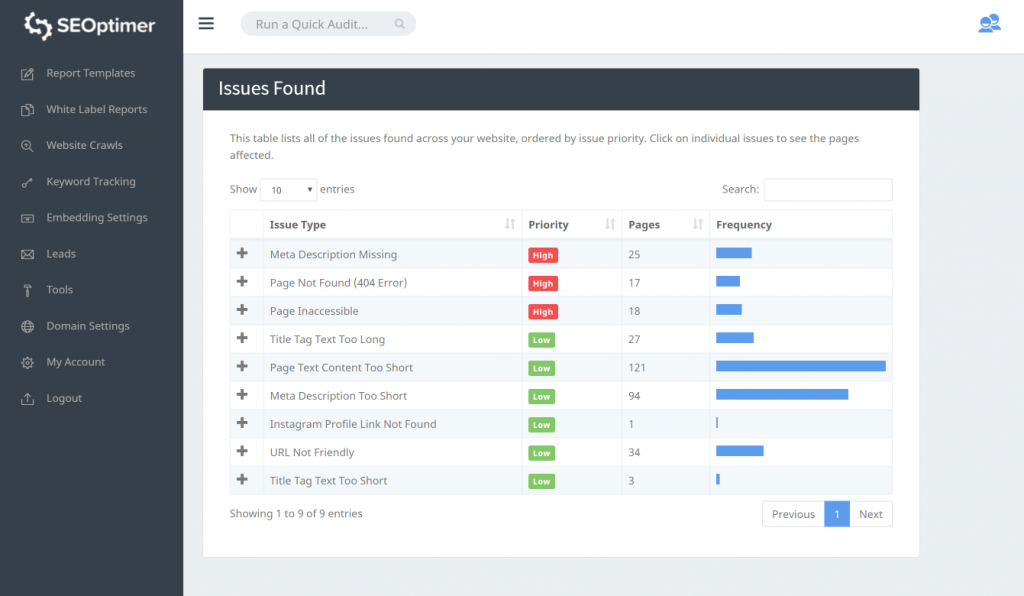
SEOptimer
This tool comes in handy for SEO testing. It does a site audit to help you identify what you are doing right when it comes to SEO, and the aspects that need improvement in order to see your site rank better in search engine results.
It is simple to use, even if you don’t have much SEO knowledge. It gives you an update of your site’s performance and allows you to customize your report to suit your brand. You also get to choose the language that you want your report to be in.
It is also integrated with CRMs like MailChimp and Salesforce for better lead management.
Website QA checklist
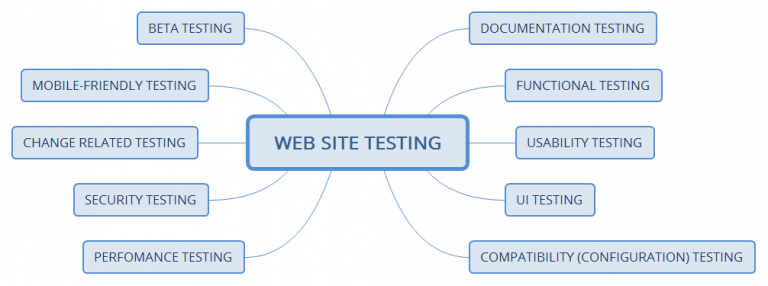
In this section, we explore a checklist that you can use when carrying out your site QA. Here is a summary:

Functional testing
Here, you test your site’s features. It is easier to test these if you have a mindmap that breaks down how your site should work and look. Even if you don’t have a mind map, here are the aspects to look out for:
Dropdowns, buttons, checkboxes, input fields and forms
Check that these work as intended. That they actually collect the correct type of information, and submit it (for forms) or direct people appropriately. Your form validation should include:
- Mandatory fields cannot be left empty.
- Placeholder text to make it easier for users to visualize the type of content that you would like them to fill in, in addition to clear instructions on the kind of input that you expect from them, for example, passwords with at least 8 characters, with digits, capital letters, and special characters.
- That the collected information is securely stored (passwords are encrypted for example before being stored in the database).
Your site’s process flow
What is the user’s journey through your site? Do you have an ideal journey that they should take? Most user journeys begin with the homepage. If you sell clothes, for example, the user journey might be from the:
home page >> categories >> particular product >> add to cart >>sign up >> checkout
Is that the journey that your users actually take? Or do they drop off as soon as they reach ‘sign up’? What does that say about where ‘sign up’ should be in the site process?
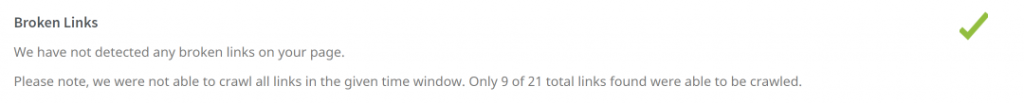
Links

Check that all links are working and are directing people to the intended locations. A tool to check for broken links will come in handy here. Make sure that they are no dead-end pages (pages with no calls to actions or links to other pages - they do not tell users what to do next) and that email links do send emails to the correct recipients.
Read our article on Broken Links to learn more on how you can fix them.
Cookies
Cookies are created by a browser when you visit a site. They contain information like user preferences and their login status. Here’s what your QA should check for when it comes to cookies:
- That they are not active after the set ‘expiry’ period.
- That they are encrypted before being saved on a user’s device.
- That they function properly - to do this, test when cookies are enabled vis-a-vis when disabled.
- Their impact on your site’s security - delete them and check how this affects your site’s security.
Other functional tests
- Check for syntax errors.
- Check for the existence of a sitemap, and whether it is accurately implemented.
Performance testing

Here, you test whether your site is able to handle heavy spikes in traffic and still perform as intended. Here is what to look out for:
How the site performs during:
- Spikes in traffic (stress testing).
- Increasing workload (load testing).
- Normal workload (stability testing).
- Multiple user logins (concurrency testing).
- An increase in database data volume (volume testing).
- A continuous increase in workload (endurance testing).
Other performance tests:
- Page load speed (how much time does it take for your site to load). A performance testing tool would come in handy here.
- How your site performs when the user has a slow internet connection.
Security testing
Here is what to check for in terms of security:
- Can passwords be ‘cracked’?
- Are users redirected to encrypted SSL pages?
- Do your forms have captchas? Are they working as expected?
- Can a user login without a password or with a wrong password?
- Authorization - only authorized users can access particular parts of the site.
- Are restricted files only downloadable by authorized and accessible users?
- Authentication - only a verified user is allowed to login and then access certain parts or features on your site (here is a difference between authentication and authorization).
- Is a user session terminated if it takes a particular time, for example, a payment that takes more than 10 minutes?
- You can also define what a security breach would look like and simulate it to see how your site would handle it (penetration testing).
Compatibility testing

Your users will access your site on different devices and platforms - browsers and operating systems. Here you can check how your site looks and performs across different devices and platforms. You should check:
- How do the images look?
- Is your NAP (site’s or business name, address and phone number) easily accessible?
- Responsiveness (does it look good on mobile vs desktop/pc? On different screen sizes? Does the user have adequate space to click on the links and buttons? - remember that on a smaller screen, the user will touch a button to ‘click’ it. Are the items on your site well spaced on smaller screens?
- Does your site look great and perform as expected on different browsers and screen resolutions?
Content testing

Here, you evaluate your site’s content. This test will be more helpful if you have already defined your audience.
- That colors used match.
- That the font sizes used are ideal.
- That the information flows logically.
- Do you have pages with thin content?
- Does your content meet user intent?
- Check for typos and grammatical errors.
- That images are optimized with alt tags.
- Does it incorporate your primary keyword?
- Is the most important information displayed first?
- That no dummy content is still present on the site.
- That the content meant to be above the fold is displayed in the correct location.
- Check for images and videos. Are they well displayed? Do they have any copyright infringement?
Use our website QA checklist for your needs, and add to your own checklist and customize it as you see fit.
In conclusion
Website QA is a process that begins when the site requirements are laid out, and continues even after the site has been launched and it is in use. Things that need to be fixed will continue to crop up over time, so it is important to routinely test your site. It is important to define and layout the QA process before testing begins, in order to make testing easier, more focused and insightful. Lastly, log the bugs and store them for future reference when you begin to fix the bugs or errors encountered.